Problem Definition
Our client discovered the need for a niche e-learning platform, that would teach skills related to working on NGOs and help impact specialists to create their best learning modules around social entrepreneurship and 21st-century skills.
Solution Description
U-impactify came as a solution it is supposed to be the e-learning platform that is going to fulfill all the teaching needs of NGOs but also a place where professionals from the area will meet and exchange ideas.
Our role in this project was to create the flesh and bones of the platform. Building the structure of U-Impactify from scratch, bringing it to life from concept and ideation phase to prototype stage.
Research
During the research phase we were lucky that our client had already done some user research for this project, seeing if impact entrepreneurs and NGO workers would be interested in this type of content, and what was their demographic.
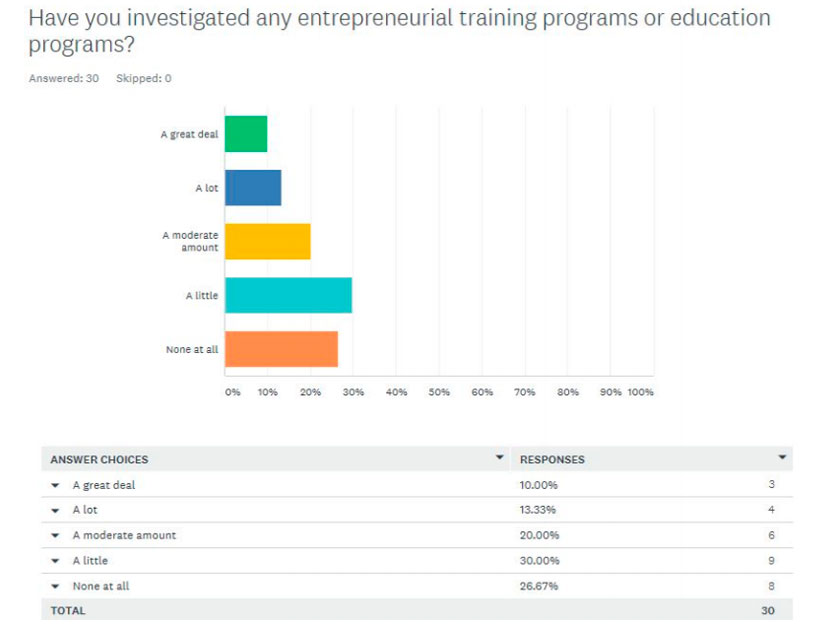
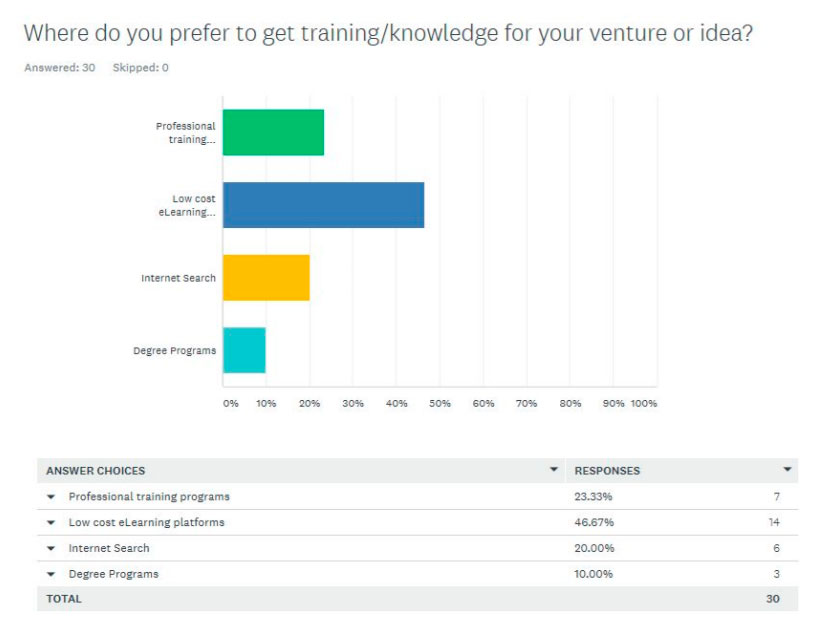
Survey
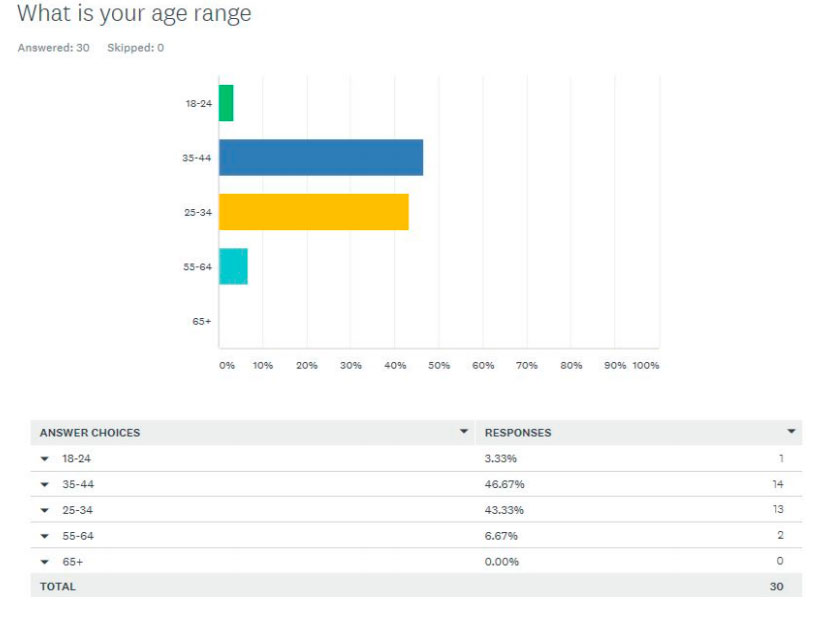
Our client made a survey asking the essentials to go through with the project.
Demographic
Our demographic was defined by our client's survey, according to the answers the age range that had the highest response rate was between 25 and 44 years old.

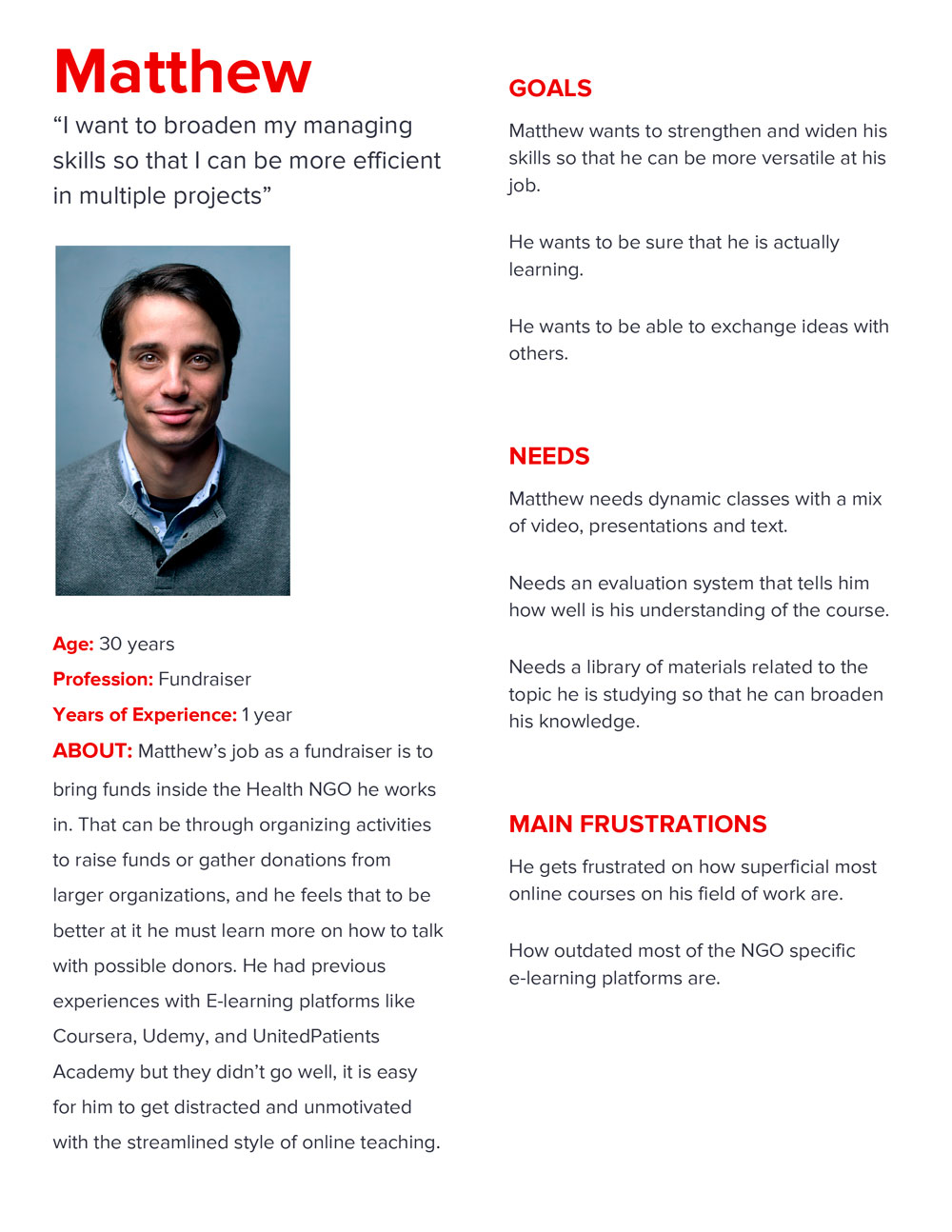
Persona
User Journey
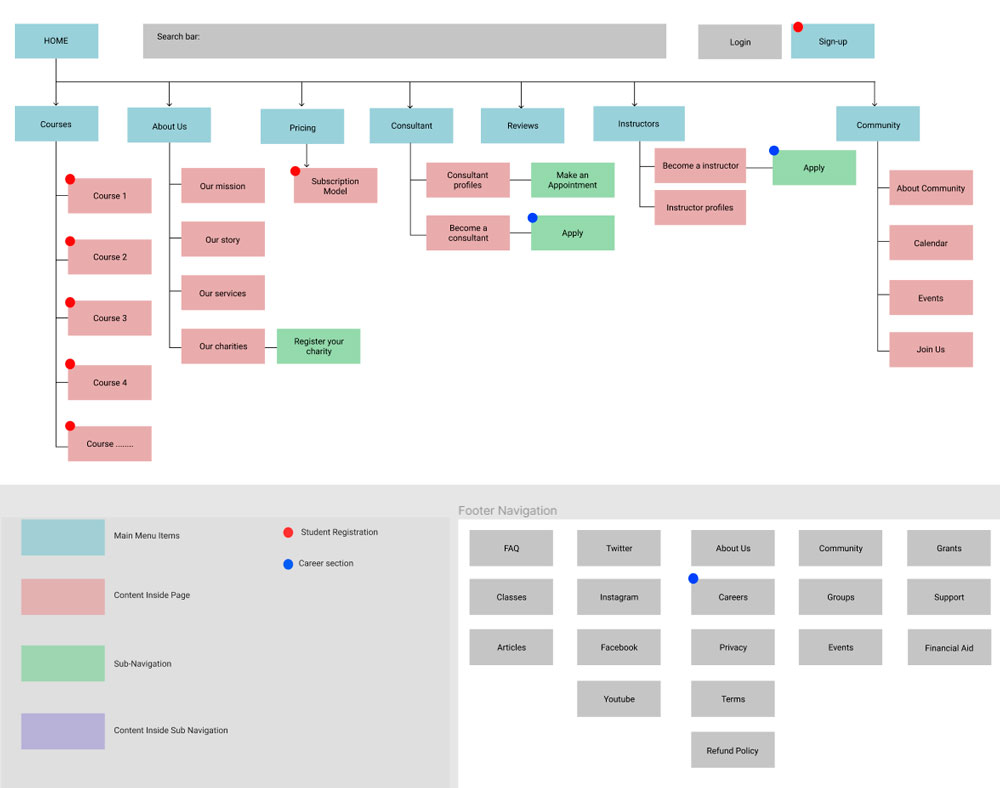
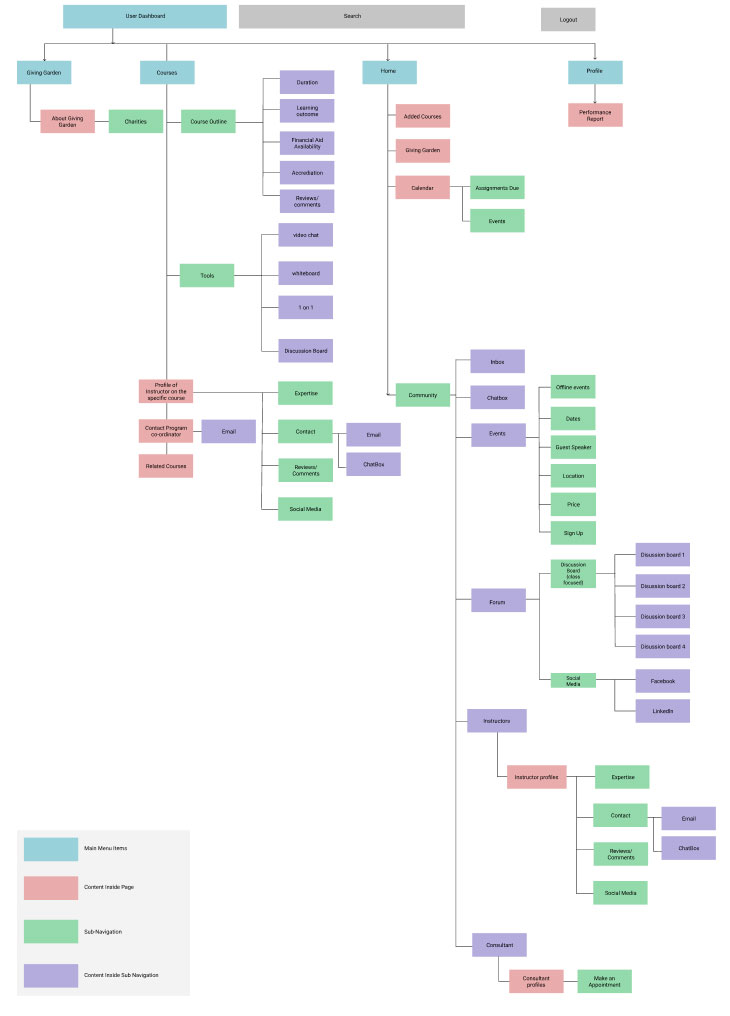
Sitemap
We created two sitemaps, one with the navigation for anyone that is logged out of the platform and one for when they are logged in.
User Flow
We also created 5 different user flows, showing all the goals available in the latest version of our prototype. We used Alex Casey, one of our personas, as a lab rat for the user flows. You can check them all here.
Wireframe
The wireframing was made using Figma, after doing some competitive analysis we came up with a couple of them. Click here to see the annotated wireframes on Figma.
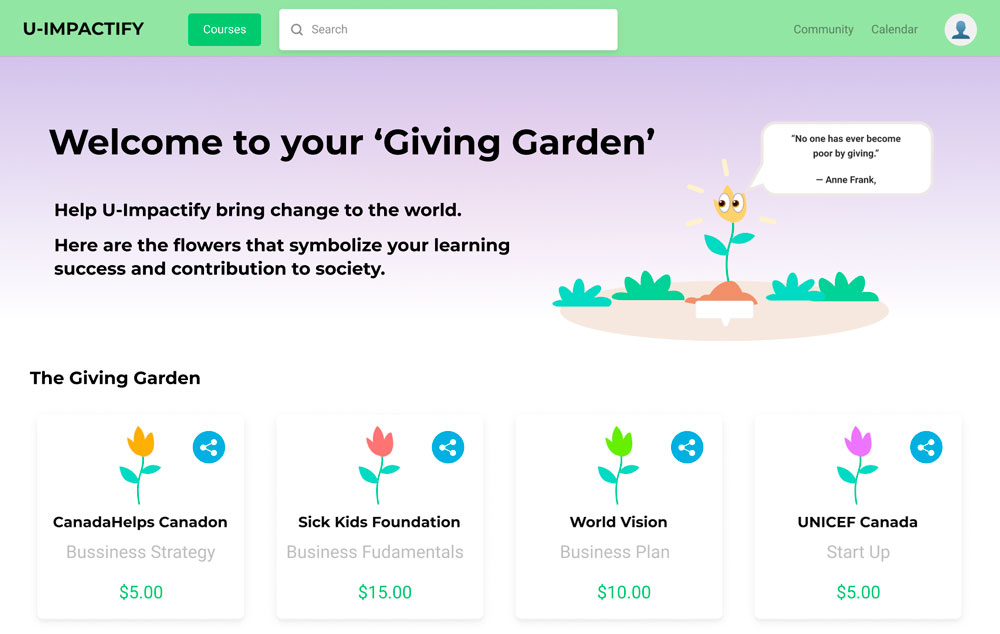
Prototype
The prototype was also made in Figma, this version mostly shows the feel of the navigation. Since we didn't have any teal content to work with yet, all of it is mockup.