Hidden Gems
Problem Definition
I have always enjoyed digging for music, new or old. And it always bothered me how I couldn't easily leverage the immense archive of music Spotify offers for this hobby of mine. After talking to a couple of friends that share this taste for hidden gems, like I do, I came to a conclusion that I wasn't the only one bothered, so I decided to built a tool that would help me and others to do that.

Solution Description
Hidden Gems is a song recommendation tool. Based on an artist the user picks it recommends a similar but less popular artist inside the spotify platform.
Design Work
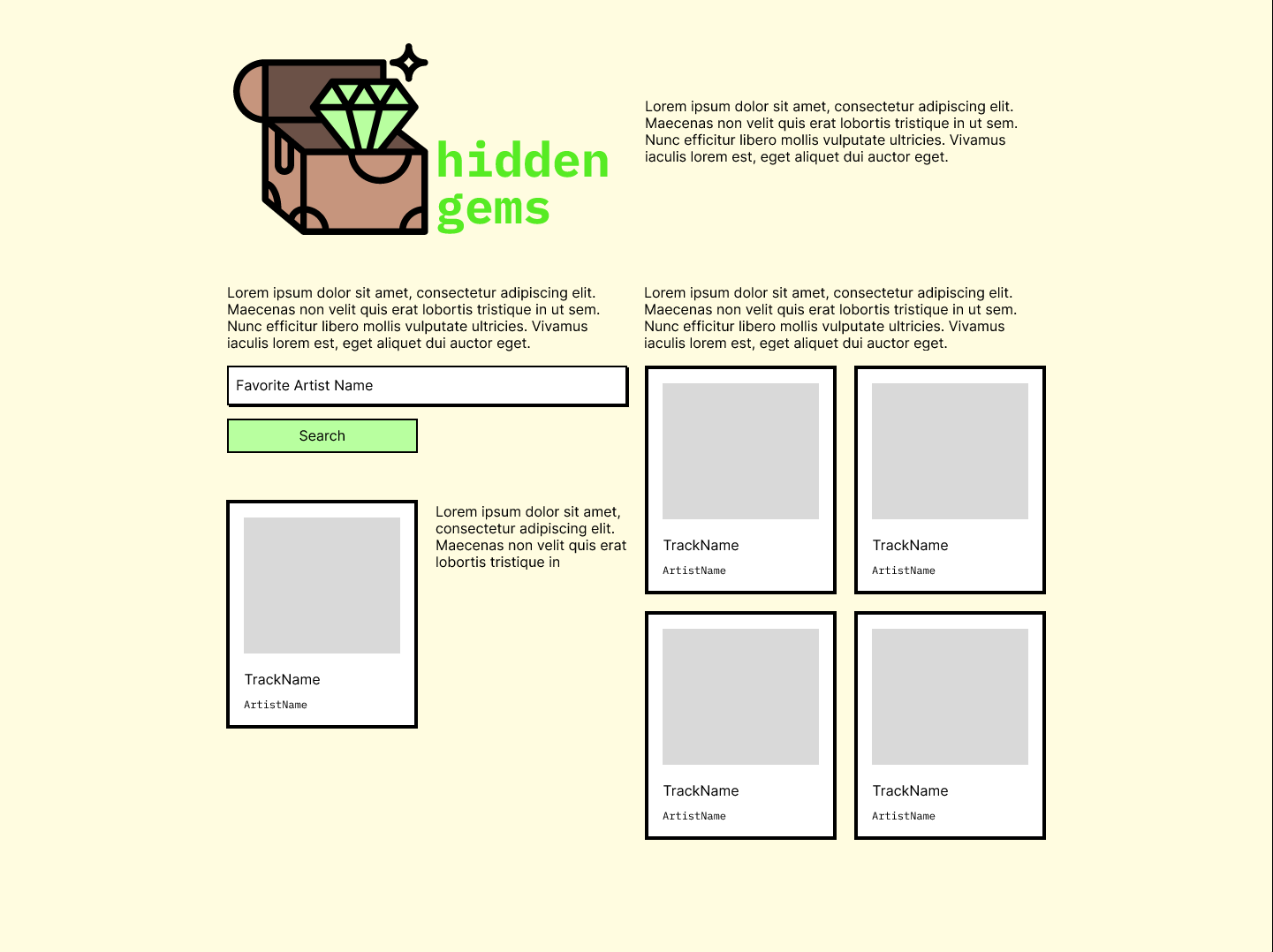
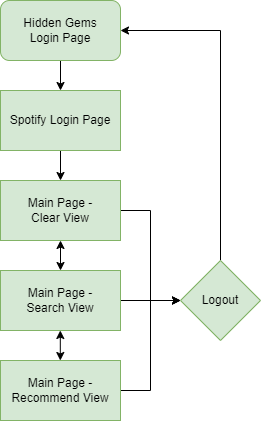
First step was to come up with some rough designs of what the UI might look like and a general idea of the userflow in the site.
Concept
With a general idea of what the app was going to be I had to go after visual references, for what I wanted Hidden Gems to look like. I had been eyeing neo-brutalism/neubrutalism for a while and decided to give it a shot, working with bold colors and thick black borders.
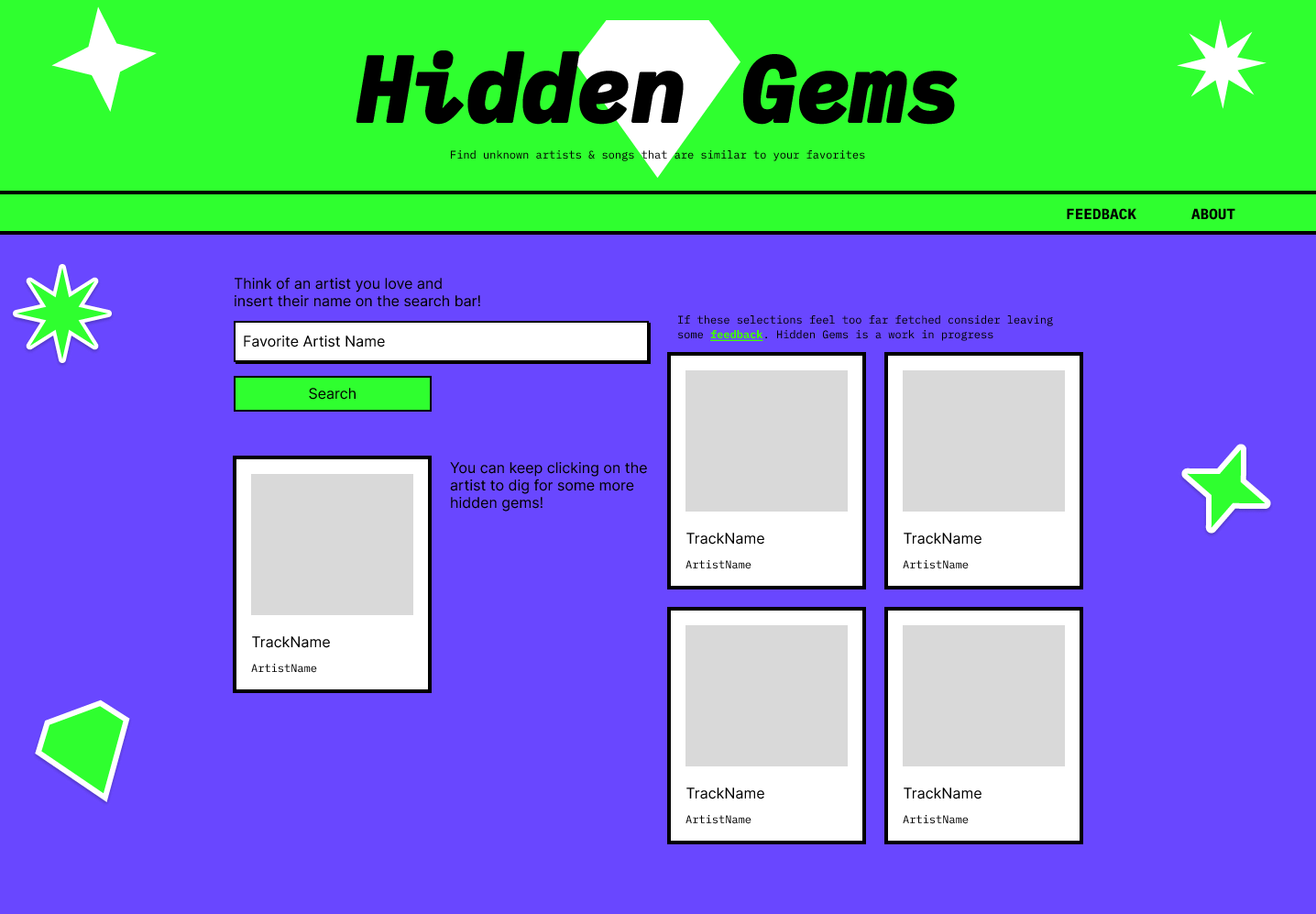
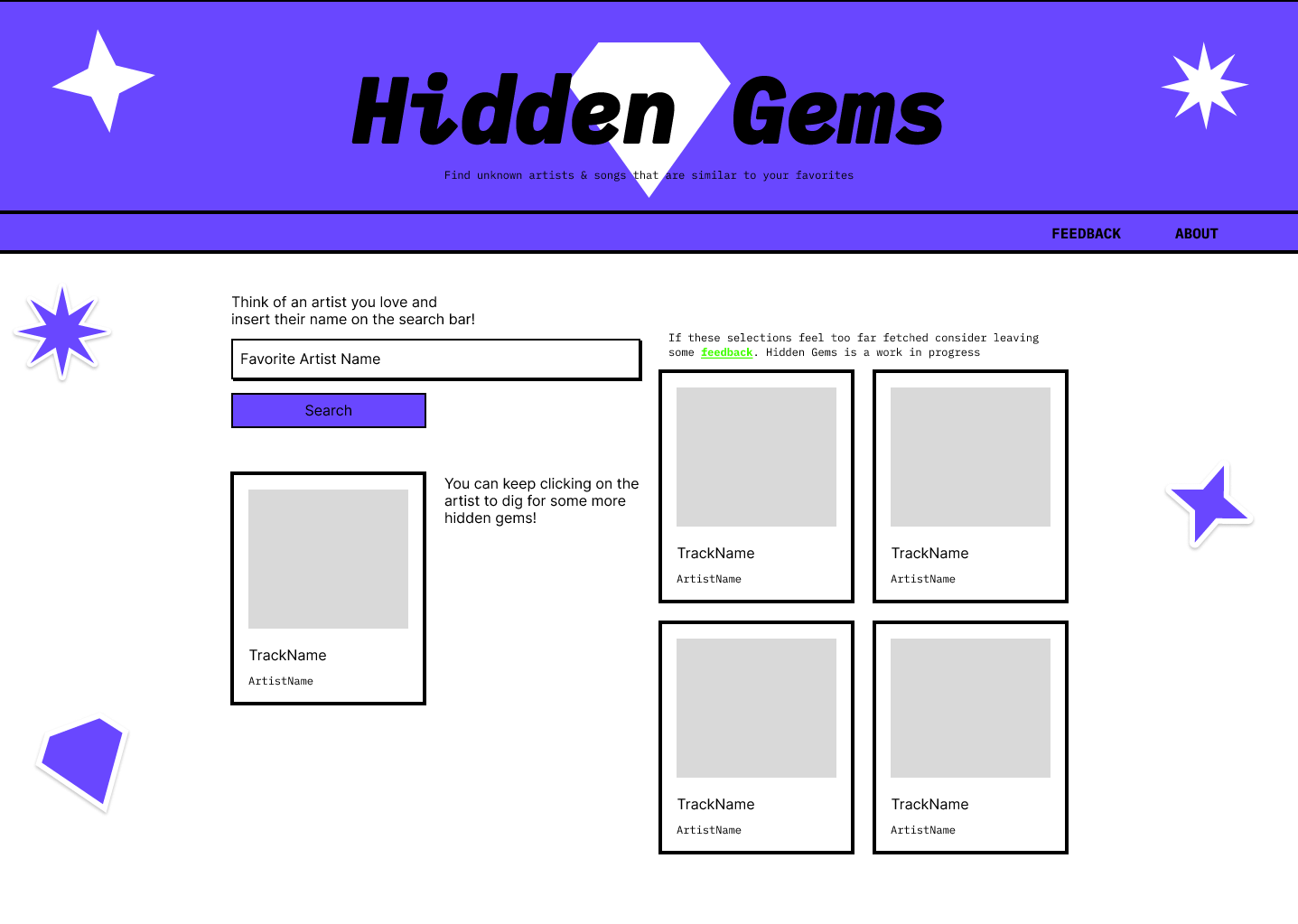
Wireframe
After some rounds of testing using Figma to prototype, and the addition of the Spotify logo (Spotify requirement).
I came up with this final layout (at least for v1).
Dev Work
With the wireframe completed on Figma, it was time to start coding and test my concept.
Tools
The tools I used mainly for testing during development were:
- Postman - Used to run tests with the Spotify API to understand what was needed to send requests and what kind of information that API returns.
- StackBlitz - Used to run a react app without much setup so I could have an alpha version of it running to prove concepts, send requests, receive data, and treat it.
Tech Stack
The tech stack used for the live version of Hidden Gems is:
- Vite - Used for dev environment setup
- ReactJS - Used JSX for front-end development
- Spotify API - Used for communication with the Spotify music archive
- Git - Used for version control
- Netlify - Production deploy and hosting
Spotify API
The spotify calls used on v1 to fetch the favorite artist and make the recommendations work are:
- "Search for Item" endpoint - Used when the user searches and then picks the artist they would like to base their recommendations on.
- "Get Recommendations" endpoint - Used to generate the recommendations for the user, using the favorite artist's name and genres as seeds.
React Development
You can check the Hidden Gems's Git repository if you want the nitty-gritty details. However in broad terms, I made the cards, buttons, header and footer as independent components, then created separate files for each view dividing the relevant scripts to its respective view file.
Try it out!
This is version 1.0 of Hidden Gems and its still very much a work in progress. Give it a try and if you want to leave any feedback, from bugs to improvement ideas, feel free to use the feedback form inside the app.