Problem Definition
With the pandemic closing bars and restaurants, the craft beer market is going through a crisis, because you see craft brewers need the bars to be open to sell their brew, and as stated by a survey from the Canadian Craft Beer Association in March of this year 44% of the breweries have gone down 50% or more on revenue comparing from March of 2019. So with this problem of the pandemic closures damaging the craft beer market, I came up with Beer Stash as a solution.

Solution Description
Beer Stash is an eCommerce platform focused on craft beers with reviews and tips from the community, together with a crowdfunding system to help smaller breweries to keep making batches even with the pandemic closures, also giving consumers the local beers that are just not available.
Research
I knew the problem was real but I wanted to be sure all the pieces would fit properly. If my solution made sense to someone else besides me, if the target audience would be familiar with purchasing goods online, who exactly was going to be my target audience.
Survey
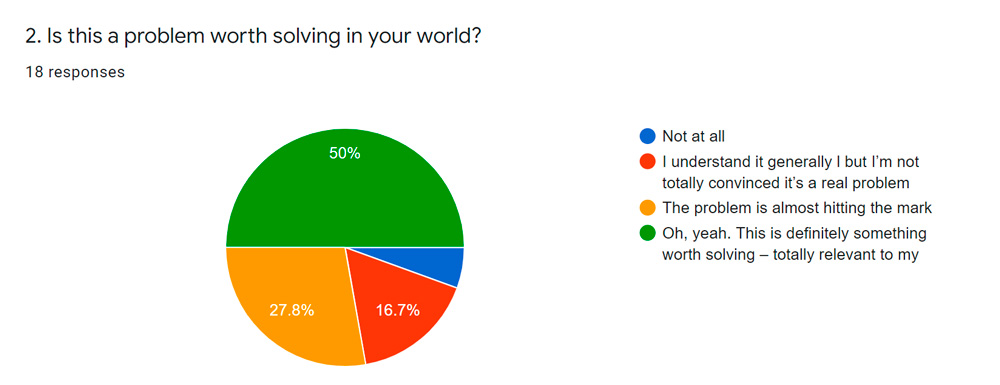
A survey was made to validate the solution, help draw out the personas, and bring to light what a good experience would mean to the platform users.

Demographic
Searching online I got access to a poll made by Nielsen on craft beer consumers, the poll showed me what would be the demographic of the target audience for this project. It is mainly men between 21 and 44 years old with a higher income, around $80k a year.
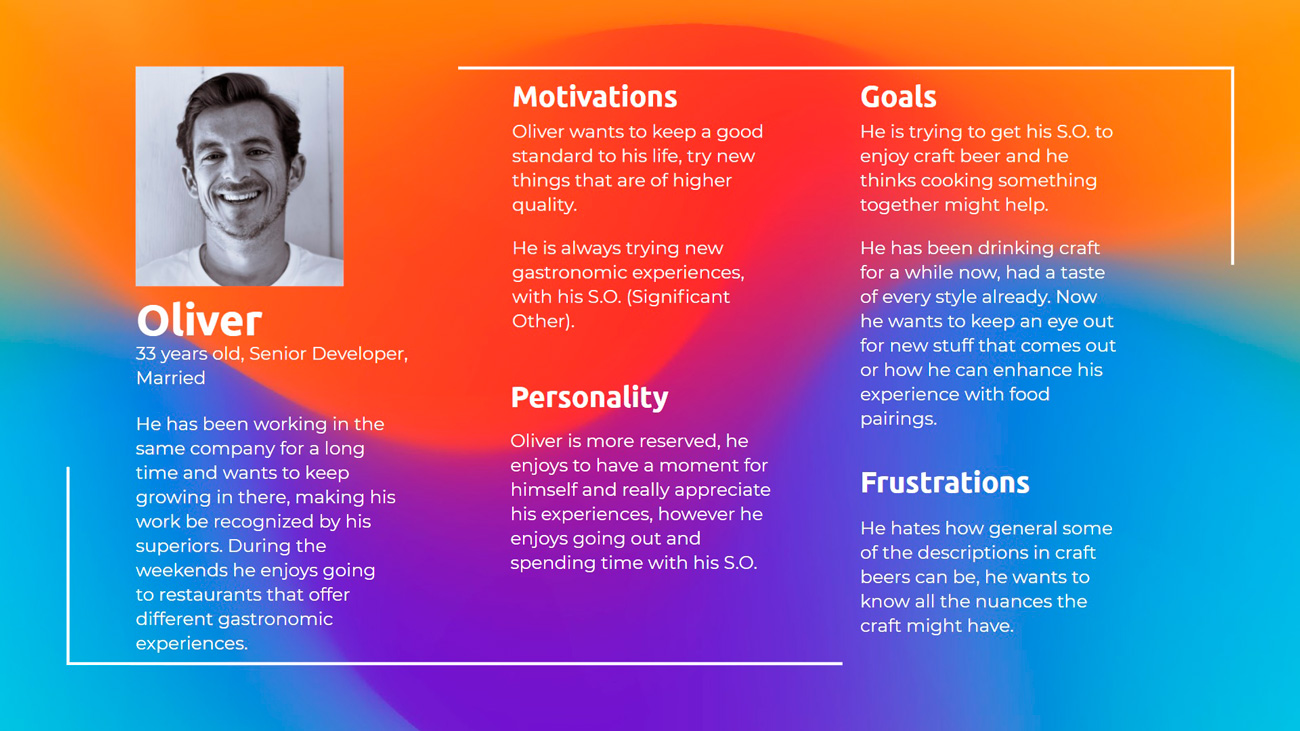
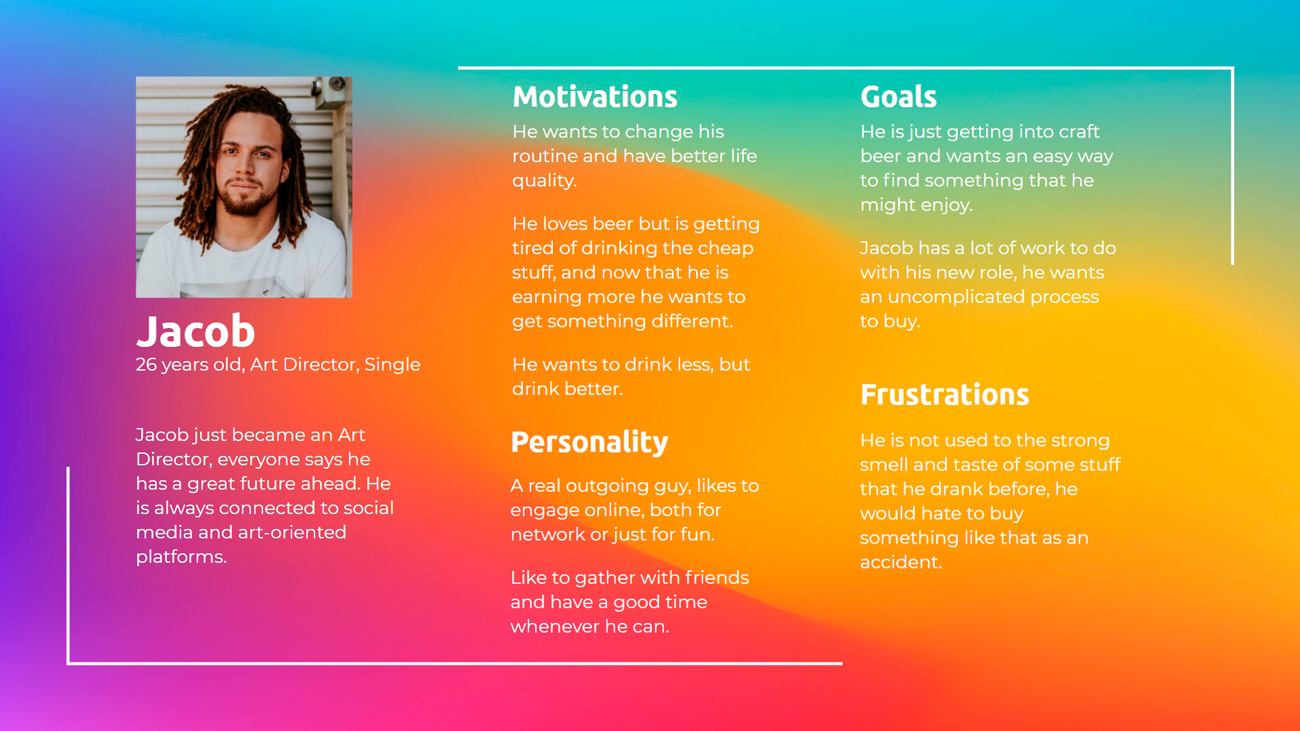
Persona
With the demographics defined and the answer to the survey analyzed, it was time to craft a couple of personas. I tried to distill the info obtained from the survey into the persona's motivation and frustrations, bringing them as closer to real scenarios as I could. One was a Beginner tro the craft beer scene and the other one was a Veteran.
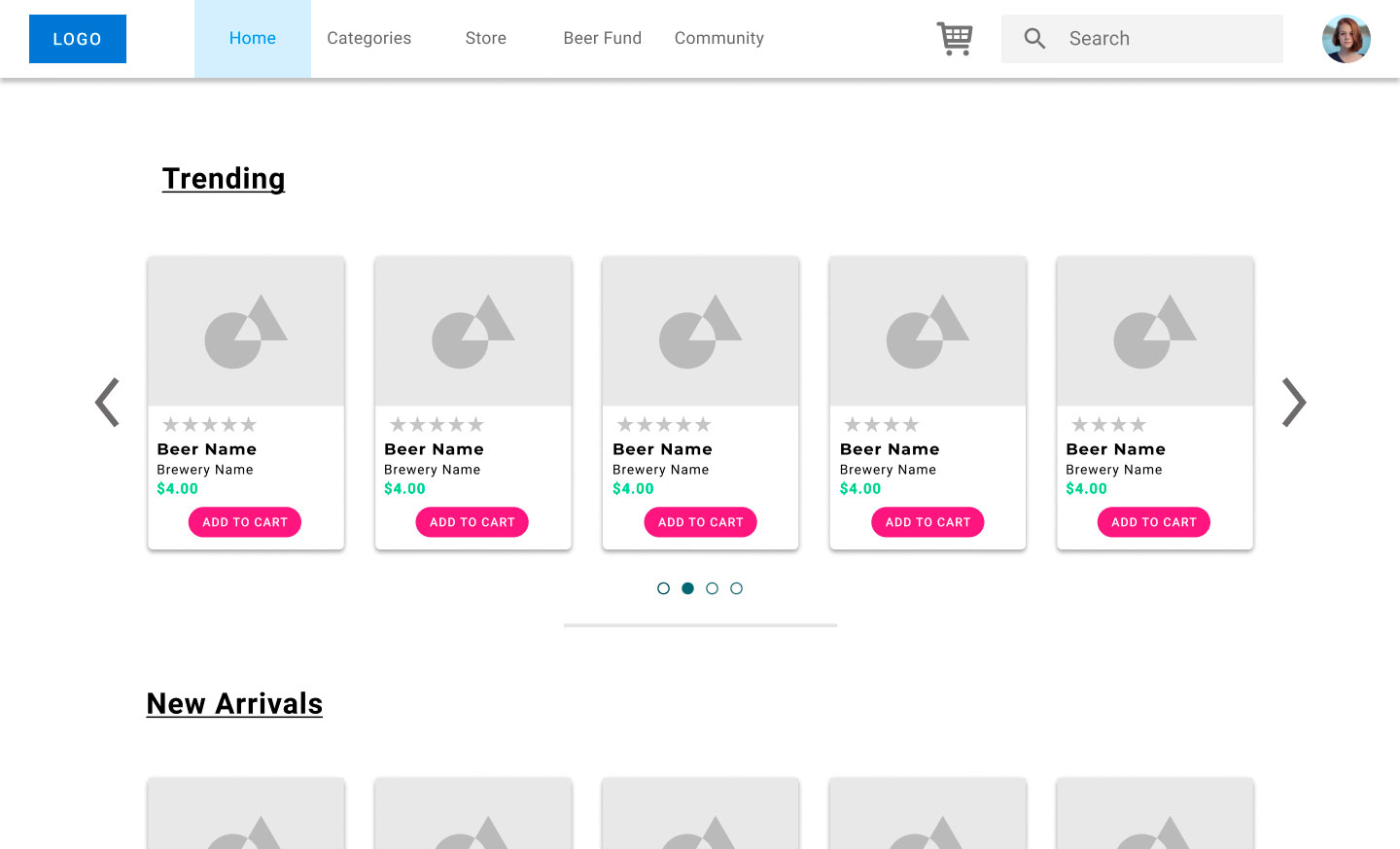
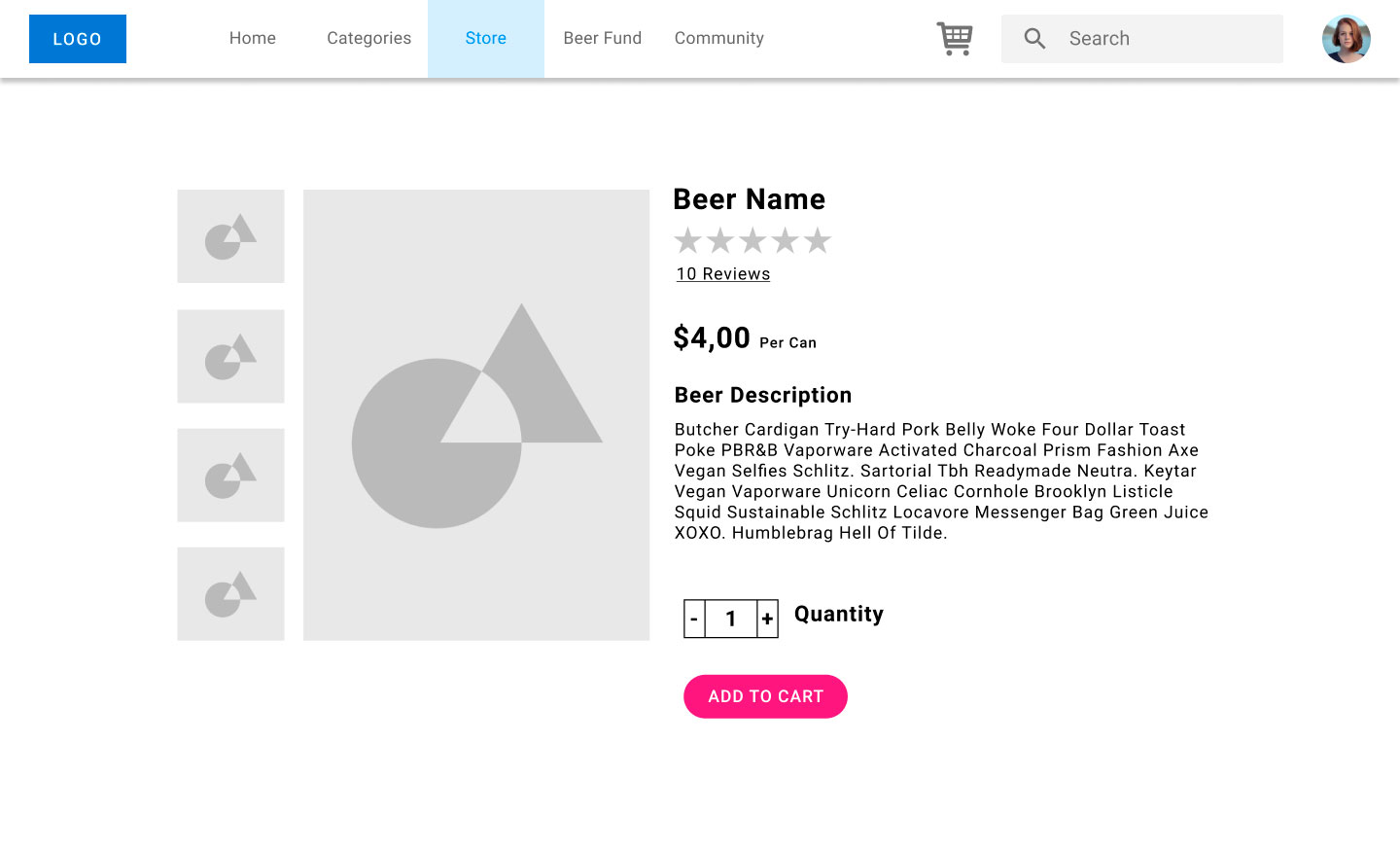
Wireframe
The wireframing was made using Figma, as I built the main pages I tried to create an interface where both easy to understand and complex information could share the same space, also paying attention to what other ecommerce platforms are doing nowadays.
Before I could get to the final wireframe I got to perform two rounds of testing with people that fit the project's demographic:
- The first round was a simple run through the wireframe, I asked the user to find a beer they thought they would enjoy and purchase it. I also asked them to say out loud what they were thinking as they navigated through the pages and had a quick interview after the process to collect as much feedback as possible since I was only able to test it with two different people, one fitting the Beginner and the other the Veteran demographic. The majority of the issues came from navigation with the tester fitting the Beginner demographic. According to them, the menu was confusing, as it had too many options and it became overwhelming.
- The second round was an A/B testing where I had both the first version with the old navigation and the new version that was created using feedback from the first run through. The goal of this was to mainly validate the new wireframe made from the feedback to make sure it was an improvement for the Beginner but it would also not compromise the Veteran experience that much.
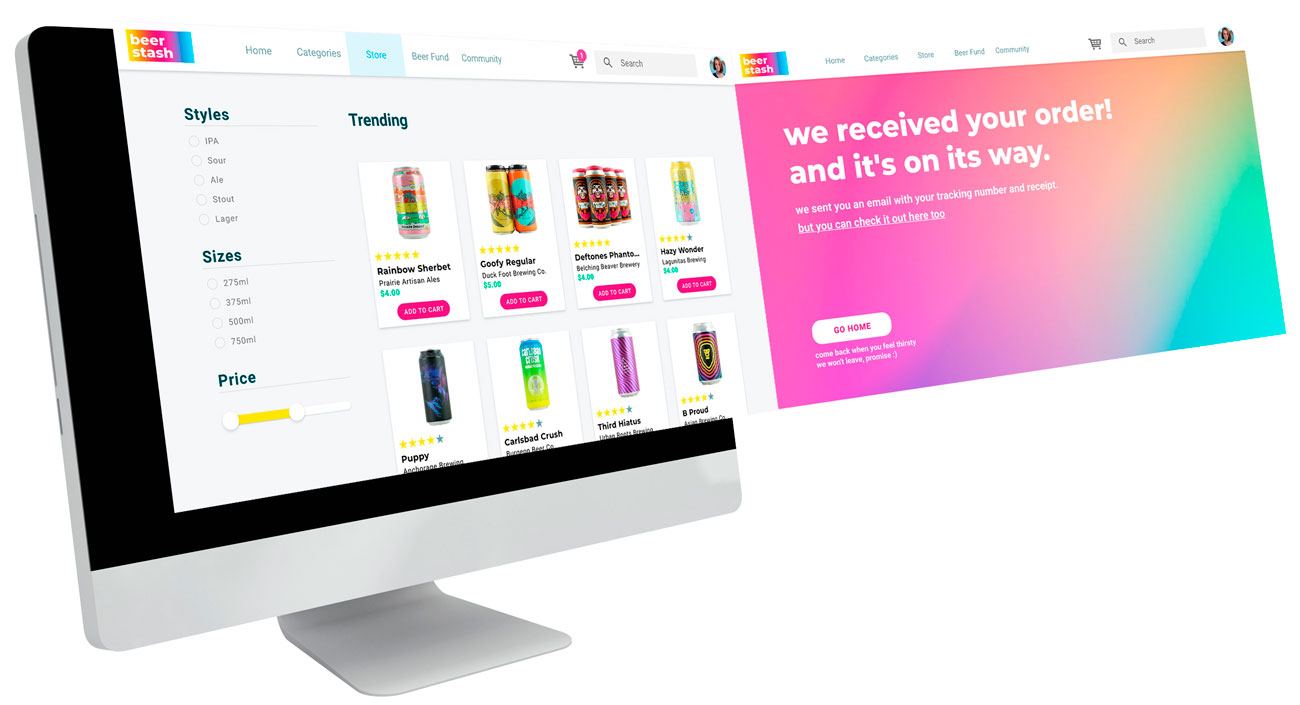
Prototype
The prototype was made in Adobe XD, this version already has the visual identity of the project, and the navigation contains different ways to achieve the final goal of the e-commerce side of the platform, which is finishing an order.